Image Resolution: a Practical Introduction
When working with images, a clear understanding of resolution will promote stronger results, while also avoiding common problems. General rule number one: resolution requirements vary, depending on how a particular image was created, and whether it is intended for use in print or online.
Resolution is measured in dpi (dots per inch) or ppi (pixels per inch). Strictly speakiing, "ppi" is the more accurate term when referring to digital images, but "dpi" persists because it is rooted in the older vocabulary of the printing business. For broad purposes, the two expressions are functionally equivalent.
THE DIFFERENCE BETWEEN RASTER AND VECTOR IMAGES
Raster images — such as digital photographs, scans, and computer screen captures — originate as an array of pixels. Resolution, as measured in dpi/ppi, guides the decision as to how much a raster image can be enlarged, while still maintaining its clarity.
Vector images begin as drawings, created using applications such as Adobe Illustrator. These programs can generate drawings with intricate details that rival photography. But each component shape is defined by a drawn outline, encoded as mathematical algorithms.
Not all applications read vector formats. But those that do, including page layout and word processing applications, can scale vector images up or down, without sacrificing visual definition. So resolution is usually not a concern when using vector images in print projects.
Unfortunately, vector files are not fully supported by older versions of some internet browsers. As time passes and users upgrade older browsers, scalable vector graphics ("SVG") will be increasingly prevalent on the web. But for now, drawings that originate in vector format are often resaved as raster art for use online.
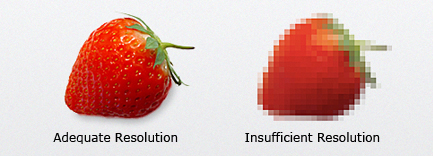
Once an image is in raster format, its clarity is a function of pixel dimensions. An image defined by 300 dots per inch will be much sharper in detail than one defined by 100 dpi.
ORIGINAL VERSUS EFFECTIVE RESOLUTION
The original resolution of a raster image refers to the number of pixels that exist in an image file. Effective resolution includes an additional factor, accounting for what takes place when that image file is artificially scaled up or down.
The original resolution of an image file, can be found within the Properties utility on a Windows operating system, or via the Get Info utility on a Macintosh system. Original resolution can also be found via Photoshop's Image Size function. Many other applications can provide the pixel dimensions of a raster image.
Images can be scaled in various ways to increase their physical size. Internet browsers and other applications have on-screen zoom tools. In the case of printed work, word processing and page layout programs can scale images to specified percentages of original size.
Physically enlarging an image by scaling it up does not increase the number of pixels in the original image. This only magnifies existing pixels. The result is fewer dots per inch: effectively lower resolution.
Effective Resolution = Original Resolution ÷ Scale Factor
Example: If an image of 2 x 2 inches at original resolution 300 dpi is scaled to twice it's size in a page layout program, that new image can now fill an area that is 4 x 4 inches. But its effective resolution is now only 150 dpi — half the original resolution.

In order for a raster image to remain well-defined, it must have sufficient effective resolution at the size to which it is scaled.